Bienvenu dans ce tutoriel destiné à la réalisation d’un immeuble en pixel art. Tout d’abord, je vous conseille, si ce n’est déjà fait, d’aller lire le chapitre introductif de Wonka sur le pixel art (ICI)
I) Lignes directrices :
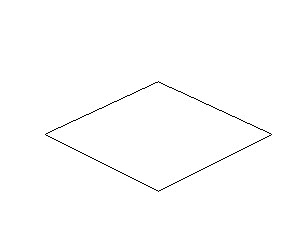
Nous allons maintenant tracer les grandes lignes de notre future tour d’immeuble, grâce à la perspective isométrique expliquée par Wonka, tracez un carré avec l’outil crayon, couleur noir, diamètre 1px en bas de votre nouveau document, c’est le sol de votre immeuble :

Petite technique personnelle :
Vous avez sûrement déjà entendu votre prof de maths vous dire : « Il suffit de connaitre deux points pour tracer une droite » et bien pour créer une ligne isométrique parfaite c’est la même chose ; tracez le début de la ligne sur le principe « 2 carreaux, je monte, 2 carreaux, je monte…), puis, grâce à l’outil règle de Photoshop ou en plaçant simplement une feuille de papier à l’écran, suivez une ligne droite du début jusqu’à ce qui deviendra la fin de votre ligne, placez votre curseur à l’endroit désiré, puis appuyez simultanément sur Maj+clic. Et là, magie, votre ligne s’est prolongée de façon parfaite.
Oui c’est un peu de la triche mais vous en aurez vite marre de placez vos lignes point par point…
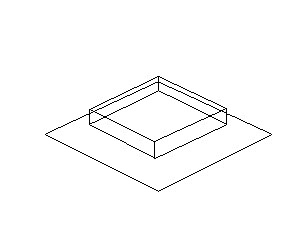
Continuez le tracé par la base de l’immeuble, suivant la même technique que précédemment :

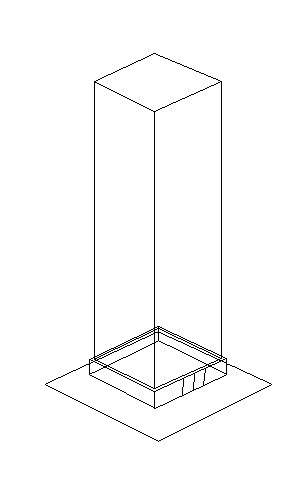
Tracez maintenant la tour en elle même, ainsi qu’une porte d’entrée (et oui…)

II) Colorisation :
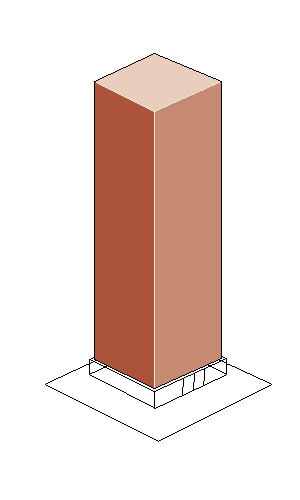
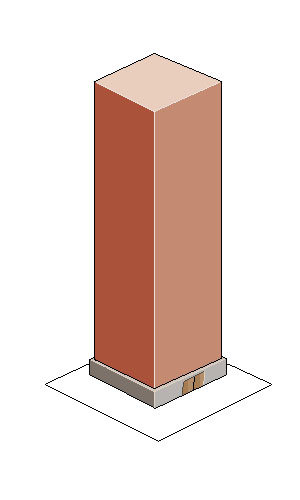
Créez un nouveau calque par dessus celui utilisé pour le tracé, puis, avec l’outil baguette magique, sélectionnez d’abord la façade gauche de l’immeuble, et remplissez la d’une couleur sombre (outil pot de peinture). Effectuez la même étape avec une couleur plus claire pour la façade droite, et encore plus claire pour le toit. Vous donnerez ainsi un effet d’ombre et de lumière. Pour plus de réalisme, vous pouvez éventuellement repasser les arêtes intérieures en gris clair.

Continuez la colo par la base de l’immeuble, utilisez du gris, style « béton », et pour la porte, essayez de créer un dégradé de couleur sombre à gauche, et de plus en plus clair en allant vers la droite, on y verra alors un reflet.

III) Détails
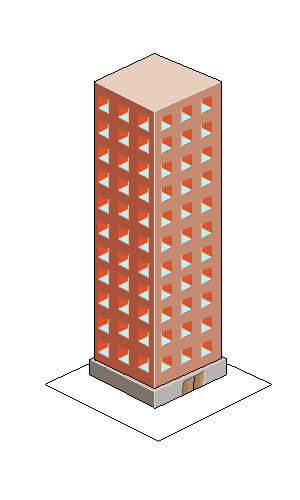
Il est beau notre immeuble mais il manque pas mal de chose, tout d’abord, les fenêtres…
Créez un nouveau calque que vous nommerez fenêtre. Dessinez une fenêtre en utilisant le principe du dégradé de la porte, tentez de représenter un reflet sur la vitre où récupérez ma fenêtre dans le psd fournit. Dupliquez alors votre calque fenêtre et placez le sur une façade. Fusionnez les différents calques obtenus en un seul calque que vous dupliquerez, puis faites édition, transformation symétrie axe horizontal et placez ainsi le calque sur la deuxième façade, votre immeuble est maintenant pourvu de vitres :

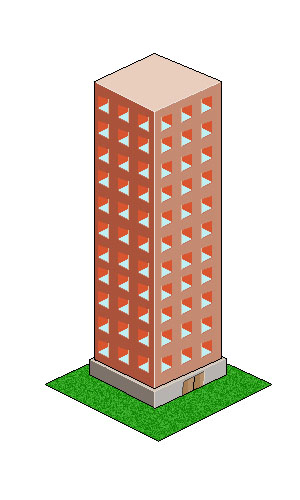
Nous pouvons à présent doter le parc d’une pelouse : Pour cela, sur un nouveau calque, remplissez l’espace du parc en vert foncé et ajouter du bruit (filtre => bruit => ajout de bruit) cochez uniforme et monochromatique, et réglez la valeur à votre guise !

Voila, votre immeuble est fini, les explications précises s’arrêtent ici, mais vous pouvez selon votre goût, aménager des rues, et si cette technique vous plait, vous savez assez de choses sur le pixel art pour créer une ville entière !

